3: トップページのスタイリング
このステップで学ぶこと
Section titled “このステップで学ぶこと”前回はシンプルなトップページを作成しました。
今回はCSSを使ってページの見た目を整えていきましょう。
- CSSモジュールの使い方
- スタイリングの基本
- レスポンシブデザインの基礎
💡 CSSモジュール: CSSをコンポーネント単位で管理できるようにする仕組みです。
CSSクラス名が衝突しなくなり、自由にスタイルをつけられるようになります。
CSSの変更
Section titled “CSSの変更”まず、src/app/page.module.css ファイル開いて、以下の内容に置き換えます。
/* * 出典:CSS Stock * URL: https://pote-chil.com/css-stock/ja/ * 一部カスタマイズして使用 */
.container { display: flex; flex-direction: column; align-items: center; gap: 3rem; padding: 30px; padding-top: 10%;}
.heading { position: relative; padding: 0.7em 1.3em; color: #ffffff;}
.heading::before,.heading::after { display: inline-block; position: absolute; width: 1em; height: 1em; content: '';}
.heading::before { top: 0; left: 0; border-top: 3px solid #2589d0; border-left: 3px solid #2589d0;}
.heading::after { bottom: 0; right: 0; border-bottom: 3px solid #2589d0; border-right: 3px solid #2589d0;}
.button { display: flex; justify-content: center; align-items: center; width: 250px; margin: 0 auto; padding: 0.9em 2em; border: 1px solid black; border-radius: 5px; background-color: #fff; color: black; font-size: 1em;}
.button::after { transform: rotate(45deg); width: 5px; height: 5px; margin-left: 10px; border-top: 2px solid #2589d0; border-right: 2px solid #2589d0; content: '';}次に、src/app/page.jsを以下のように更新します:
// 1.CSSモジュールのインポートimport style from './page.module.css';
export default function Home() { return ( // 2.スタイルの適用 <div className={style.container}> <h1 className={style.heading}>はじめてのTodoアプリ</h1> <p className={style.box}>やることリストを簡単に管理できます</p> <button className={style.button}>始める</button> </div> );}コードの解説
Section titled “コードの解説”-
CSSモジュールのインポート
import style from './page.module.css';- cssの内容をコンポーネントが書かれているファイルの中で使えるようにします
-
スタイルの適用
<div className={style.container}><h1 className={style.heading}>はじめてのTodoアプリ</h1><p className={style.box}>やることリストを簡単に管理できます</p>classNameにstyle.{適用するCSSクラスの名前}を書くとスタイルが適用されます
🚀 動作確認
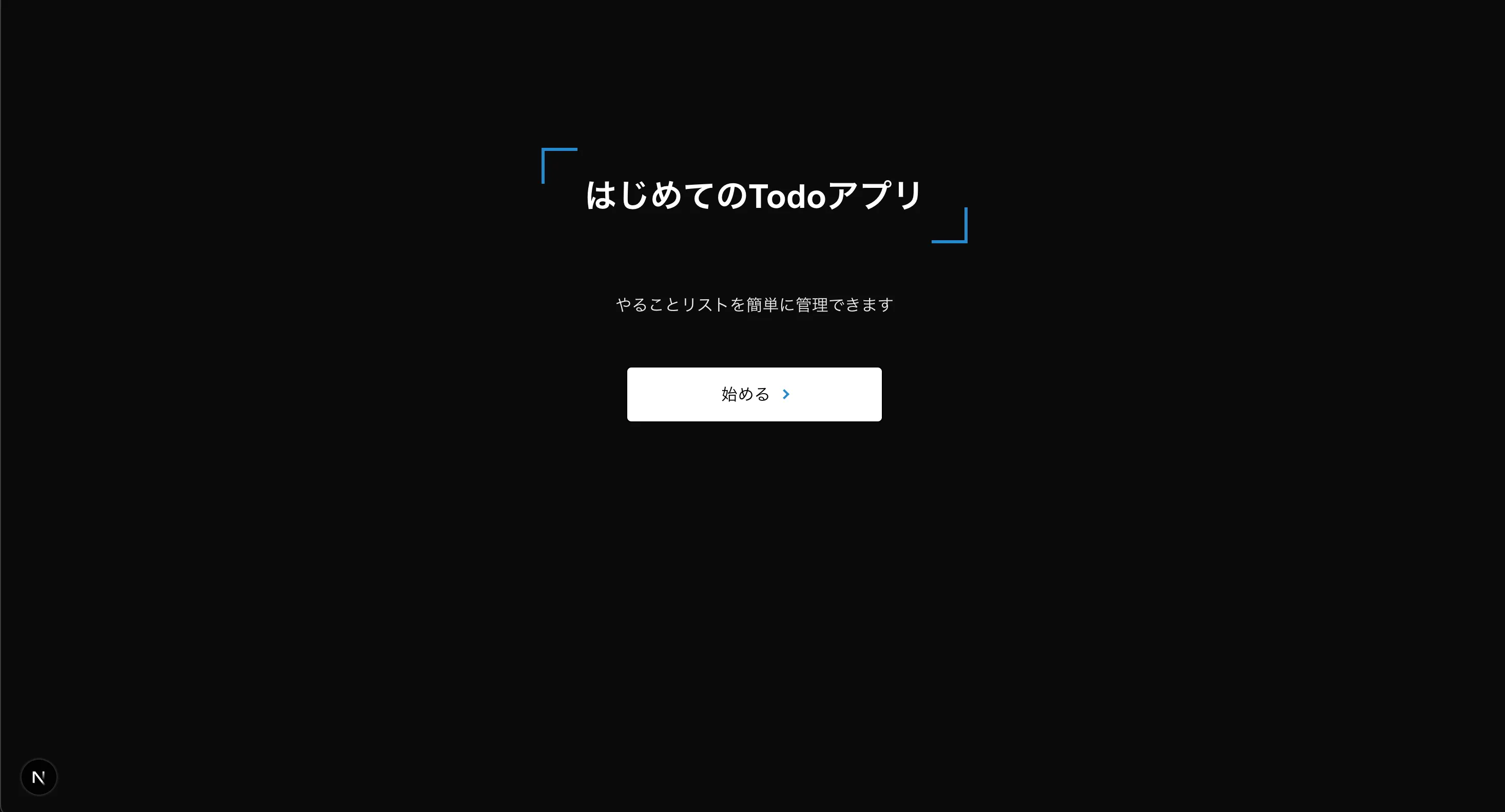
Section titled “🚀 動作確認”http://localhost:3000/todosにアクセスして変更が反映されているか確認しましょう

- タイトルに装飾的な枠線が表示されている
- ボタンに矢印アイコンが表示されている
- 要素が縦方向に整列している
よくある問題と解決方法
Section titled “よくある問題と解決方法”スタイルが適用されない
- CSSモジュールのインポートが正しいか確認する
- CSSクラスの名前の指定が正しいか確認する
- ファイル名の末尾が
.module.cssになっているか確認する
レイアウトが崩れる
- ブラウザの開発者ツールでスタイルが正しく適用されているか確認する
- 要素のサイズや余白が適切か確認する
🎯 理解度チェック
Section titled “🎯 理解度チェック”以下の質問に答えて学習内容を確認しましょう!
-
CSSモジュールを使用する利点は?
- A: グローバルなスタイルを簡単に適用できる
- B: CSSクラス名が衝突しなくなり、自由にスタイルをつけられるようになる
- C: パフォーマンスが向上する
- D: アニメーションを簡単に作成できる
答えを見る
答え: B: CSSクラス名が衝突しなくなり、自由にスタイルをつけられるようになる
- CSSモジュールはコンポーネント単位でスタイルを管理できるため、CSSクラス名の衝突を防ぐことができます
- これにより、大規模なアプリケーションでもスタイルの管理が容易になります
このステップでは以下について学びました。
-
CSSモジュールの基本
- CSSモジュールのインポート
- スタイルを適用する方法